저번에 티스토리 블로그 슬라이드 영역과 블로그 상단 메뉴 등록하는 법을 알아봤었는데요.
오늘은 중간, 하단 영역 디자인하는 법을 알아보겠습니다.
티스토리 블로그 중, 하단 영역 꾸미기
티스토리 블로그 홈 화면은 크게 5가지로 나뉘어 있습니다.
▻ 슬라이드 영역 1

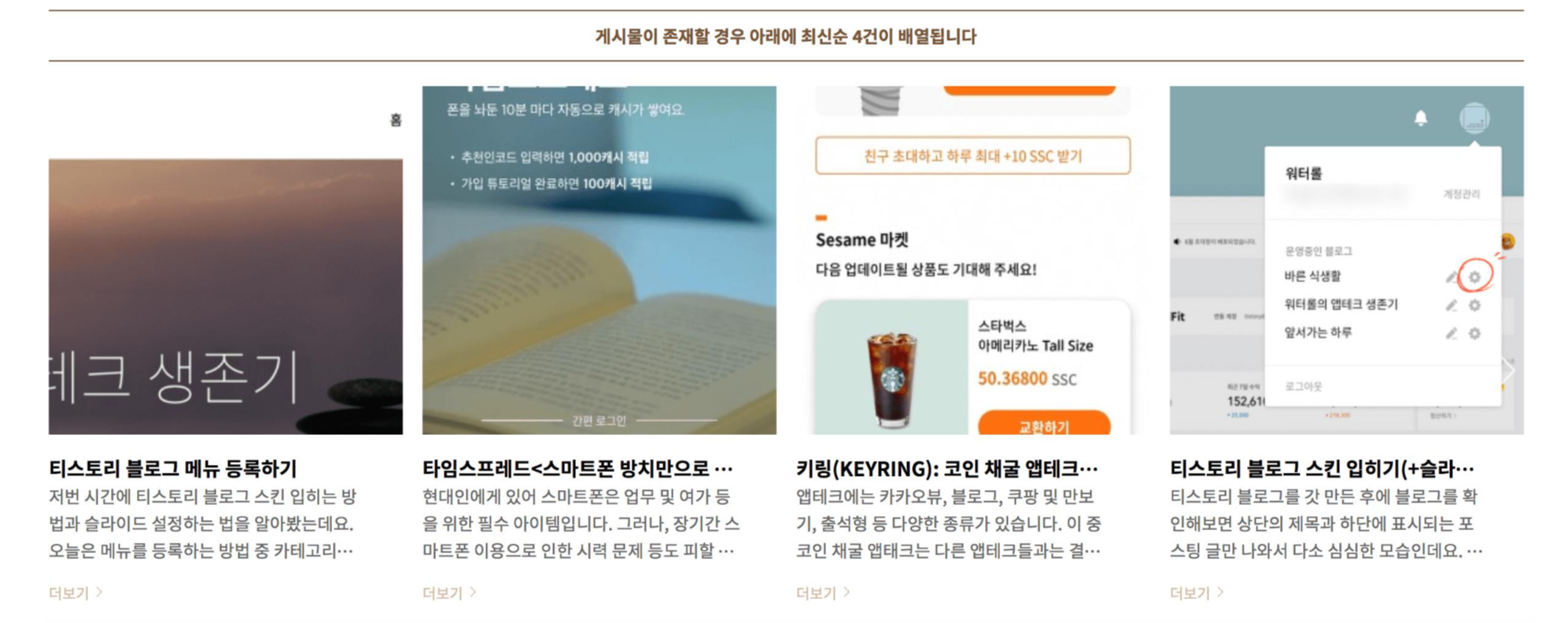
▻ 섬네일 리스트 1

▻ 스페셜 콘텐츠

▻ 와이드 패널

▻섬네일 리스트 2

뭔가 여러개가 있어 많은 작업을 해야 할 것 같지만 등록 방식이 99% 일치합니다.
예시로 섬네일 리스트 1 등록을 들어보겠습니다.

먼저 블로그 설정의 꾸미기 > 스킨 편집을 눌러줍니다.

그리고 홈 설정에서 커버를 눌러주면 티스토리 블로그 홈 메뉴에 나오는 항목들을 설정할 수 있습니다.
우선 섬네일 리스트 1의 수정을 눌러줍니다.


그러면 커버 아이템 수정이 나옵니다.
타이틀을 수정하면 섬네일 리스트 1의 제목이 바뀝니다.
콘텐츠 설정은 최신글 / 글 선택 / 직접 입력 / 인기 글 중 선택할 수 있습니다.
저는 직접 입력을 선택하겠습니다.
그리고 하단에 입력한 글 목록에서 바꾸고 싶은 섬네일 리스트 구성 항목의 수정을 눌러줍니다.
그 후 항목의 타이틀과 내용, 클릭 시 루팅 될 URL, 이미지를 바꿀 수 있습니다.



섬네일 리스트 2를 제외한 홈 화면의 나머지 항목들도 같은 방식인 걸 확인할 수 있습니다.
심지어 섬네일 리스트 2는 더 간단합니다.
각 홈 화면 커버 아이템에 등록할 때 표시되는 이미지 사이즈의 크기는 아래와 같습니다.
▻ 슬라이드 영역: 1920 x 960
▻ 섬네일 리스트: 264 x 200
▻ 스페셜 콘텐츠: 600 x 600
▻ 와이드 패널: 1200 x 300
비율만 같다면 크기는 상관없습니다.
URL 등록 시 티스토리 블로그 URL 구조를 알아보겠습니다.
▻ 카테고리: https://블로그 기본 도메인/category/카테고리 이름(띄어쓰기의 경우 "%20"으로 표기됨)
▻ 개별 글: https://블로그 기본 도메인/category/숫자(예를 들어, 내가 맨 처음 쓴 글을 1, 두 번째로 쓴 글은 2로 표시됨)
'블로그 운영 > 블로그 Tip' 카테고리의 다른 글
| 인터넷 트렌드(Internet Trend)<국내 인터넷 시장 점유율 분석하기> (0) | 2022.05.13 |
|---|---|
| 무료 이미지 다운로드 [PixaBay] (0) | 2022.04.15 |
| 사진 용량 줄여주는 사이트 [TinyPNG] (0) | 2022.04.13 |
| 구글 페이지 스피드 인사이트(PageSpeed Insight)에 관하여 (0) | 2022.04.12 |
| 단축 url 생성하는 사이트 모음 (0) | 2022.04.11 |



